Mistertemp
📅 Octobre 2022 – Juillet 2023
◾️ Contexte
Mistertemp est le leader de l’intérim digital et possède un réseau de plus de 5000 clients et de 160 agences de proximité.
J’ai été recruté pour intervenir en tant que Product Designer dans l’amélioration d’un SaaS, mais également en tant que Design System Manager afin de créer le premier Design System de l’entreprise.
◾️ Structuration & Worskshops
À mon arrivée dans les équipes produit, de nombreuses pistes d’améliorations étaient déjà identifiées.
Cependant, il était nécessaire de structurer le processus de Design et pour cela j’ai créé et animé différents Workshops (à distance) de Design Sprint.
Nous avons pu recenser la plupart des pain-points utilisateurs et produire quelques livrables intéressants : User Journey Map, Matrice de priorisation, Story Map, …
Tout cela nous a permis de décloisonner le parcours utilisateur et de créer une compréhension commune au sein de l’équipe produit.
Enfin, nous avons formalisé une feuille de route et réorganisé les sprints à venir.
◾️ Améliorations du SaaS
Afin de traiter certaines problématiques/features, j’ai de nouveau eu recours à des Workshops.
Cependant, ceux-ci étaient plutôt axés idéation et solutions : Story Board, Crazy8, Brainstorming, Sketching, etc.
Nous avons également mené des interviews afin de récolter de nombreux feedbacks, de renforcer l’empathie utilisateur de l’équipe et de nourrir notre process d’Atomic Research.
Enfin, des tests utilisateurs nous ont donné la possibilité de confronter nos hypothèses au terrain et d’ajuster nos travaux si besoin.
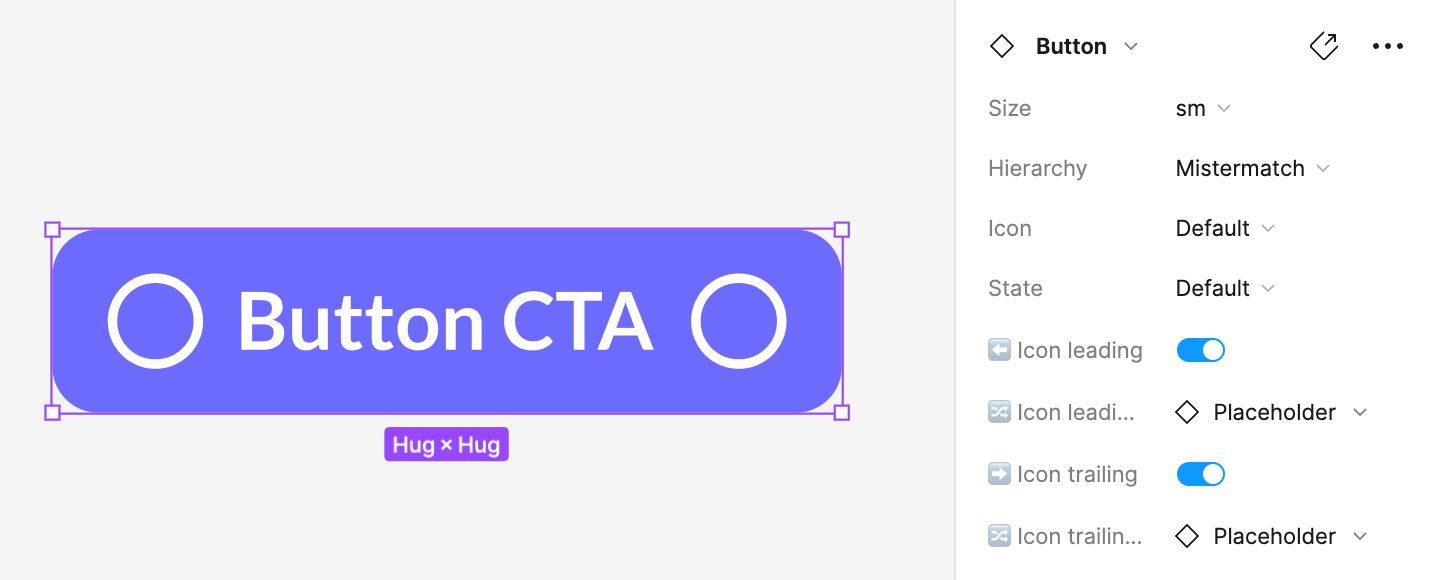
◾️ Tokens & Atomic Library
‘ Pour commencer, j’ai effectué un audit des interfaces Mistertemp et avec l’aide des équipes de développement, j’ai répertorié les différents composants utilisés avant mon arrivée.
Ensuite, j’ai défini les différents Design Tokens afin de renforcer la cohérence du Design System avec l’identité visuelle de la marque.
Dès lors, j’ai posé les bases de l’Atomic Library en créant ces Tokens (fondations) sur Figma : couleurs, typographies, icons, shadows, spacings, etc.
Puis, petit à petit et dans une suite atomique logique, j’ai crée les premiers composants et organismes jusqu’à l’obtention de véritables templates de pages.
◾️ Documentation
Afin de passer d’une Atomic Library complète à un véritable Design System, j’ai documenté l’intégralité des éléments (Supernova).
Le but était de leur donner un rôle et des règles qui permettront de créer les futures interfaces de façon logique et harmonieuse.
Cette documentation avait vocation à être partagée avec l’ensemble des équipes produits et marketing.
Tout cela a permis de faciliter le travail des membres des équipes Produit et notamment la collaborations designers/développeurs.
Pari ailleurs, nous avons créé un Backlog (Jira) afin d’organiser le travail autour du Design System.