Rayonnance
📅 Mars 2022 – Juillet 2022
◾️ Contexte
Rayonnance met en place des solutions digitales métiers adaptés aux besoins des acteurs du retail.
J’ai été recruté pour intervenir en tant que Product Designer dans la création d’un SaaS (un back-office responsive), mais aussi pour diffuser la vision produit et l’Atomic Design au sein de l’entreprise.
◾️ Re-structuration et pédagogie
Pour commencer, avec l’aide du Product Manager et du Prodcut Owner, nous avons commencé par mettre en place la méthodolgie Scrum au sein de l’équipe produit.
Nous avons également défini le périmètre fonctionnel du futur MVP et constitué un Product Backlog en conséquences.
Les équipes internes n’étant que peu sensibilisées à ces méthodes de travail, j’ai du faire preuve de pédagogie et de diplomatie afin d’embarquer et de motiver les différents collaborateurs (souvent dubitatifs).
◾️ Discovery & UX Research
N’ayant pas l’autorisation d’interviewer les clients, j’ai interviewé les métiers et le service client afin de m’imprégner d’informations et de renforcer mon empathie utilisateur.
De nombreux produits aux fonctionnalités similaires ont été développés par Rayonnance dans le passé.
Ainsi, j’ai également consulté l’ensemble des documentations & des data associées à ces projets (expressions de besoin, specs…).
Grâce à cela et à la constitution du Product Backlog, j’ai pu travailler sur les Wireframes des premières fonctionnalités.
J’ai ensuite organisé des Workshops afin de présenter mes réflexions/productions à l’équipe produit et aux métiers.
Cela m’a permis de valider ou d’infirmer certaines hypothèses et de commencer à travailler sur les premiers Prototypes.
Un extrait de Workshop (Miro)
◾️ Atomic Library & Design System
J’ai créé une librairie de composants en Atomic Design. Cela a permis de poser les bases d’une interface cohérentes et harmonieuse, mais aussi de faciliter le futur développement.
Nous sommes ensuite passer à un véritable Design System, grâce à la documentation de l’intégralité des composants et éléments (sur l’outil Confluence).
Le but était de leur donner un rôle et des règles qui permettront de créer ce SaaS, mais aussi les futures interfaces de Rayonnance.
◾️ Idéation & Prototype
Pour la plupart des fonctionnalités, mon process UX fut le suivant.
- Sketching : je matérialise mes premières idées sur papier.
- Wireframing : je décline les écrans les plus viables sur un support plus adapté aux futurs entretiens-utilisateurs/ateliers.
- Enquêtes et Workshops : j’utilise les wireframes afin de récolter des feedbacks et de débuter de nouvelles itérations, si besoin.
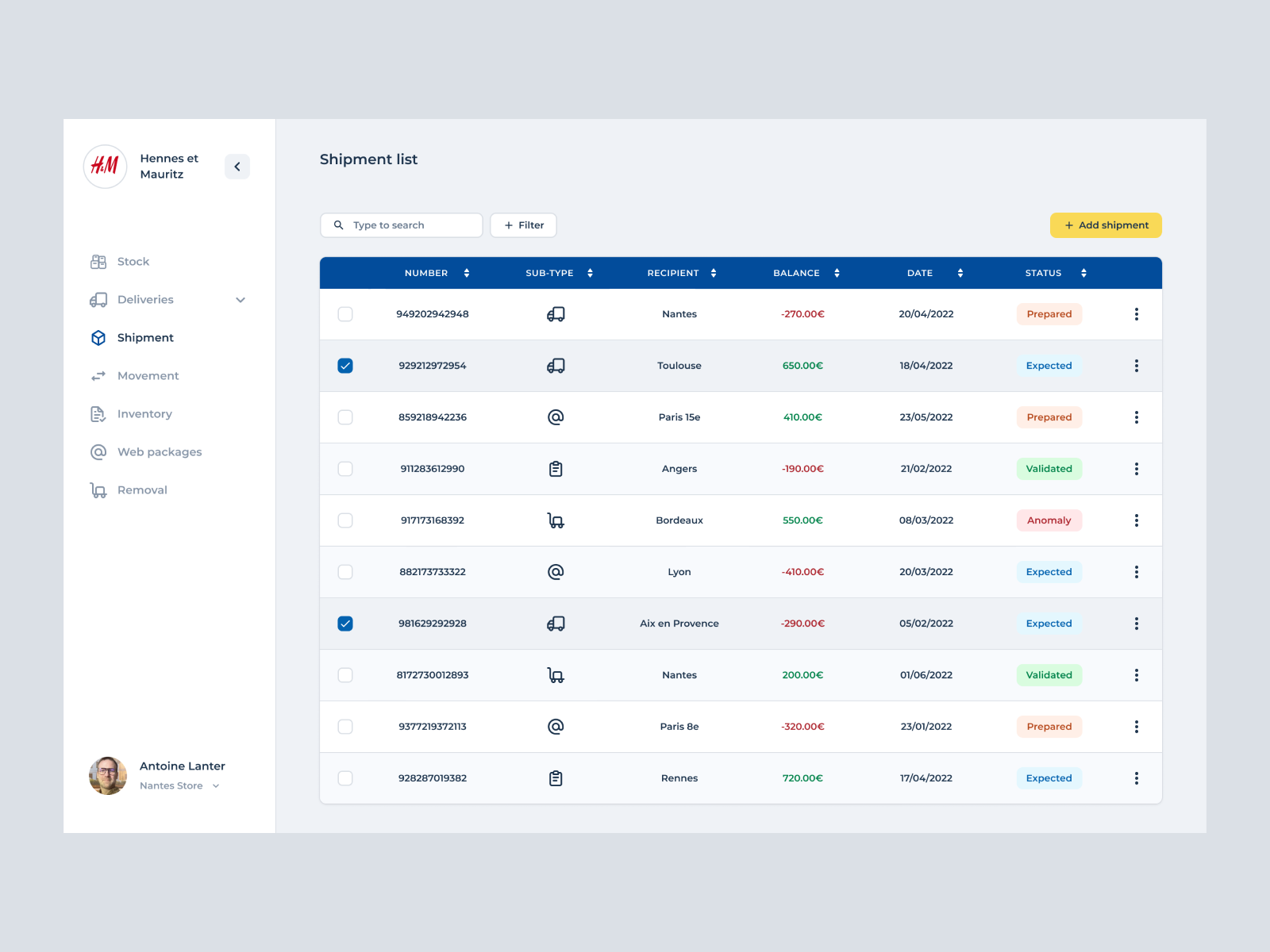
- Prototyping : je transforme les wireframes en prototype high-fidelity (Figma) grâce l’Atomic Library construite précédemment.
- Tests et ajustements : je confronte le prototype aux utilisateurs cibles afin de valider ou d’infirmer les hypothèses posées.
Un extrait de mes travaux pour Rayonnance, ci-dessous :